視覚障がい者のiPhone(VoiceOver)教室テキスト
2-1 Safariアプリ その1:Webページを効率的に把握する
姫路デジタルサポート
2022年9月2日
PDF版
目次
はじめに
例えば、晴眼の若年層は、友達と会話している時も、会話に関すること検索することで、話題も膨らみ、より深くなり、盛り上がります。しかも、立ち話のときでも、同じようにやっています。VoiceOverのユーザーさんにも、もっともっと身近にSafariを使って知識の収集して欲しいと思います。
検索で得られたWebページをいかに迅速に内容の把握を行うかということは、VoiceOverを使う上で重要な課題の一つです。ローターの「見出し」「ランドマーク」「リンク」、「垂直スクロールバー」など、そのためのツールもパソコンと同程度に揃っていますので、その使い方に慣れることが大切です。
デジタル社会では、スマフォを使った各種サービスが新しく作られています。VoiceOverユーザーとって、Web上での各種サービスへの申し込みや登録が大きなハードルになっています。入力フォームにもチャレンジして欲しいものです。
1 準備
□ ローターの設定
SafariでWebページを効率的に読むには、ローターの「見出し」「ランドマーク」「記事」「リンク」などを多用しますので、ローターの確認と設定が必要です。
次のとおり、ローターを設定します。
- ・「設定」->「アクセシビリティ」->「VoiceOver」->「ローター」:ダブルタップ
次の項目がオン(選択中と読み上げます)になっているか確認し、オフの場合はダブルタップでオンにします。
□ Safariで必要なローター
- ・(移動単位)文字、単語、行
- ・(移動先)コンテナ、見出し、リンク、ランドマーク、ボタン、テキストフィールド、検索フィールド、フォームコントロール
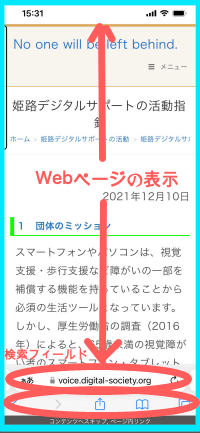
2 Safari画面の概要
画面の上部から8割を占める部分に、Webページが表示されています。
画面の最下部の2行に、検索フィールドと、各種ボタンが横に並んだツールバーが配置されています。なお、設定によっては、検索フィールドが最上部に配置されていることがあります。
□ Webページの表示部分

この部分には、Webページが表示されます。ページ内の文章や単語には「ランドマーク」「見出し」「リンク」などの要素(タグ)が埋め込まれています。読む時にはローターによってこれらの要素(タグ)を探っていきます。
また、「テキストフィールド」「チェックボックス」「日付」「ボタン」など入力要素が配置されることもあります。
□ 検索フィールド・ツールバー
- ・検索フィールドは検索時にキーワードを入力します。また、ツールバーには、「戻」ボタン、「早送り」ボタン、「共有」ボタン、「ブックマーク」ボタン、タブボタンが並んでいます。
- ・最下部の検索フィールドやツールバーに移動するのは、ダイレクト操作法(なぞり法)が適しています。
- – 一番下のホームボタンから上にゆっくりなぞっていくと、○○ボタンと読み上げます。そこがボタン類の配置されたツールバー(コンテナ)です。
3 検索の方法と理解のしやすさ
(1) 検索の方法
□ 検索フィールドに入力
・Siriで検索するほか、Safariのメイン画面の下部にある「検索フィールド」をダブルタップして、編集中にしてから、キーボードによる入力または音声入力を行います。
・入力の後、キーボードの右下の「開く」ボタンをダブルタップまたはスプリットタップを行うことで検索結果が表示されます。
□ キーワードの使い方
・複数のキーワードを使う方がより絞り込むことができます。キーワードの間には、スペースを入れます。音声入力の場合、”タブキー”と言うとスペースに変換されます。
・キーワードが多い場合、キーワードの間に 「(大文字の)AND」 を入れると良いでしょう。
・「○○とは」とキーワードの後ろに「とは」を入れると、その言葉の意味、概要が上位にヒットされます。
(2) 検索サイトと検索結果のわかりやすさ
□ 検索方法と結果の読み方
・検索方法
検索方法として、ここでは、「Siriで検索」「やまさんの森」「DuckDuckGo」の3つを紹介します。検索サイトによって結果の読み上げや分かりやすさが大きく異なります。自分に分かりやすい検索方法を見つけておきましょう。
・検索結果の読み方
一般的に検索結果一件ごとに、そのタイトルに「見出し」レベル2、または、レベル3が付与されています。そのため、結果を読む場合、ローターを「見出し」にセットし、下スワイプで進んでいくと、それぞれタイトルを読み上げて行きます。さらに、概要を見る場合は、右スワイプするとそれぞれの概要を読み上げます。

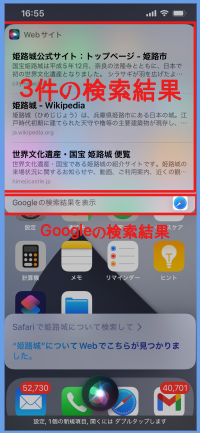
□ Siri (Google)で検索
- ・Siriを使って検索をします。例えば、「姫路城」をキーワードとするなら、「Safariで姫路城について検索して」とリクエストします。
- ・結果は3つ提示されますが、Siriは結果を読み上げてくれないので、左スワイプを行い、3つの結果の概要を読み上げさせます。関心のある項目があれば、ダブルタップするとそのページが読み込まれ、表示されます。
・Google検索の結果を見たい場合
「Google検索結果を表示」ボタンがあるので、ダブルタップすると、通常のGoogle検索結果画面になります。
- – 写真や動画、広告、画像、「関連する情報」などの情報が、検索結果と同時に提示されます。また、検索結果の1位は、詳細な内容が提示されます。
- – ローターを「見出し」にセットし、下スワイプで進んで行っても、検索結果の10件がどれなのか理解しにくいので、系統的な検索をしにくいと思われます。

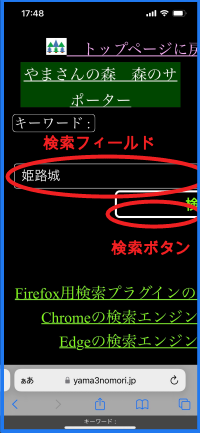
□ やまさんの森(google)で検索
・やまさんの森
やまさんの森は視覚障がい者の間で定評のあるサイトです。その中に、Google検索結果から不要な情報を削除して、整理された結果を表示してくれる「やまさんの森のGoogle検索」というものあります。
これから、やまさんの森を利用する場合は、Safariのリーディングリストに登録しておくと便利です。ツールバーの共有ボタンを使ってリーディングリストに登録します。
・オリジナルのGoogle検索結果から、広告、画像、関連する情報などが削除され、一定の様式できれいに10件の結果が並んで、表示されます。ローターの「見出し」を使って読んでも分かりやすいと思われます。

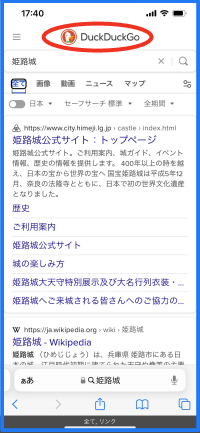
□ DuckDuckGoで検索
- ・DuckDuckGoをSafariのデフォルトの検索エンジンに設定
- 「設定」>「Safari」>「検索エンジン」>「DuckDuckGO」をダブルタップして、選択する。
- ・検索結果は、結果ページのメニューなどはありますが、整った様式で10件の結果が表示されます。1項目につき、url, タイトル、概要の順に並んでいるので、理解しやすいと思われます。
4迅速なページ把握の方法
短い文のWebページを読む場合は、右スワイプや2本指の上スワイプで読んで行くのがよいのですが、それでは長い文章を読むことは困難です。VoiceOverで長文を効率的に把握するには、次の5つの技術を使います。
次のページを読み込み、練習してみましょう。
・練習ページ 姫路デジタルサポートのページ

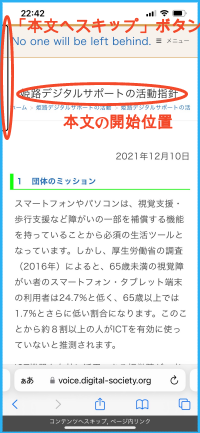
① 本文にスキップする
Webページは、通常、Webサイトのタイトルやメニュー、本文、サイドメニュー、フッターから構成されています。タイトルやメーニューはサイト内のどのページにもあり、これらをスキップしていかに早く本文に進むかが重要となります。
・ページに埋め込まれた「skip to contents」(スキップリンク)用いる場合
- – ページの最初に、「skip to contents リンク」または「本文へスキップ リンク」と読み上げた場合、これをダブルクリックすると、本文にスキップします。
・ローターを用いる場合
- – ローターを「記事」にセットし、1回の下スワイプで、本文に飛びます。
「スキップリンク」や「記事」を利用できないWebページは少なくありません。そのような場合は、ダイレクト操作でなぞってみるのがよいかも知れません。
② ローターの「ランドマーク」と「見出し」を利用してページの概要を把握する

「ランドマーク」は、ページのタイトル、本文、サイドメニュー、フッター、メニューなど、ページの中で重要な数カ所に配置されています。一方、「見出し」は、本の「章」や「節」の見出しと同じように配置されています。見出しはレベル1からレベル6まであり、レベル1は本(本文)のタイトル、レベル2は本の章、レベル3は本の節に該当し、レベルの数字が大きいと小さい見出しとなります。なお、レベル1はページの中に1つだけというのが原則です。
「ランドマーク」はページ全体の把握のために用います。さらに、一つのランドマークの次には、いくつかの「見出し」があるのが一般的です。
□ 操作方法
- ・まず、ローターを「ランドマーク」にセットし、下スワイプでページを概観します。
- ・「ランドマーク」のうち、本文と思われるところで、ローターを「見出し」に切り替え、下スワイプで見出し項目をみていきます。
- ・これでページの概要がおおよそ把握できます。関心のある見出しについては、右スワイプで内容を読んで行きます。
③ リンクを探す
ローターを「リンク」に合わせて、上または下スワイプをすると、リンクのある箇所に移動します。リンクを探すのに便利な機能です。
しかし、リンクは目次のように整理されていないので、ページの概要把握には推奨できる方法ではありません。
このページには、このようなリンクがあるはずだ、または、どのようなリンクがあるか調べたい時に、「リンク」を使うのがよいと思われます。
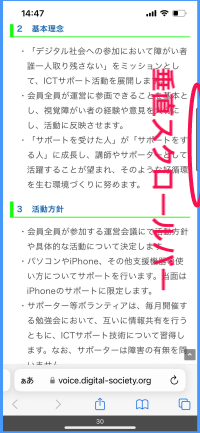
④ 垂直スクロールバー

「ランドマーク」や「見出し」が付与されていないページも少なからずあります。そのようなページはアクセシビリティに問題があると言えます。このようなページでは、垂直スクロールバーを利用して、長い文書や項目を素早く上下に移動することができます。
□ 長い文章の途中に移動する。
・Webページを読んでいる状態で、画面の右端に指をなぞっていくと、「垂直スクロールバー、○ページ△パーセント・・・」を読み上げます。
- ・このパーセントは、全体を100%とすると、文章の最初からの位置をパーセントで示したものです。パーセントが小さいほど、上部にあることを示します。
- ・垂直スクロールバーは、上または下スワイプで移動します。
- ・例えば、垂直スクロールバーを50%程度にして、画面の中央部をタップしてその近辺を読みます。
- ・なお、垂直スクロールバーで右または左スワイプすると、Webページの最下部にカーソルが移動しますので、よい方法ではありません。
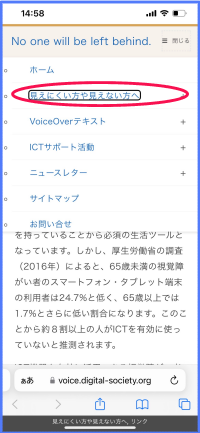
⑤ サイトマップとメニュー
Webサイト全体を把握するためには、トップページ(ホームページとの言う)やメニュー、サイトマップが利用できます。

- ・トップページは、そのサイト全体や主張したいこと、新着情報が掲載されており、メニューでは「ホーム」リンクから表示できます。
- ・サイトマップは、サイト内のほとんどのページを構造的に表示したもので、メニューやフッターなどにリンクの形で記載されています。なお、サイトマップがないwebサイトもあります。
- ・メニューを辿って行くことでも、サイト全体をある程度把握することが可能です。最近では、サブメニューのあるメニューもあり、メニューの構造がわかりにくくなっています。
- -1層目のメニューで、「○○」リンクと読んだ後、「サブメニューを開くためには、ダブルタップしてください」「閉じるためにはダブルタップしてください」と親切に読み上げるメニューもあります。また、ポップアップボタンと読み上げることもあります。
サイト運営者:姫路デジタルサポート(ボランティア団体) ICTサポート活動 ボランティア募集 ニュースレター お問い合せ サイトマップ